How to add menu in WordPress admin panel
In this post, we learn how we can add a custom menu page to the admin sidebar. Sometimes when we work with plugins or themes and we need to show some features or settings options then we need a custom menu page. let's go and create it -
This function help us to create menu that provided by wordpress ---
add_menu_page( string $page_title, string $menu_title, string $capability,
string $menu_slug, callable $callback = '', string $icon_url = '',
int|float $position = null );
Now I am describe by function - just follow me step by step --
Step 1 - create variables -
$page_title ='Custom Page';$menu_title ='Settings ';
$capability = 'manage_options';
$menu_slug ='plugin_setting';
$callback ='function_name';
$icon_url = 'dashicons-plugins-checked';
$possition='10';
Step 2 - Now call function -
add_menu_page($page_title,$menu_title, $capability,$menu_slug,$callback,$icon_url,$position);
Step 3 - Define your call back function -
function function_name(){
?>
<p> Here you can add html </p>
<?php
}
Step 4 -Complete Code -
function register_my_menuPage(){
$page_title ='Custom Page';
$menu_title ='Settings ';
$capability = 'manage_options';
$menu_slug ='plugin_setting';
$callback ='function_name';
$icon_url = 'dashicons-plugins-checked';
add_menu_page($page_title,$menu_title, $capability,$menu_slug,$callback,$icon_url,'01');
}
add_action( 'admin_menu', 'register_my_menuPage' );
function function_name(){ echo "welcome SK NetKing"; }
Now copy all code and past it in fnctions.php file or plugin's main file.
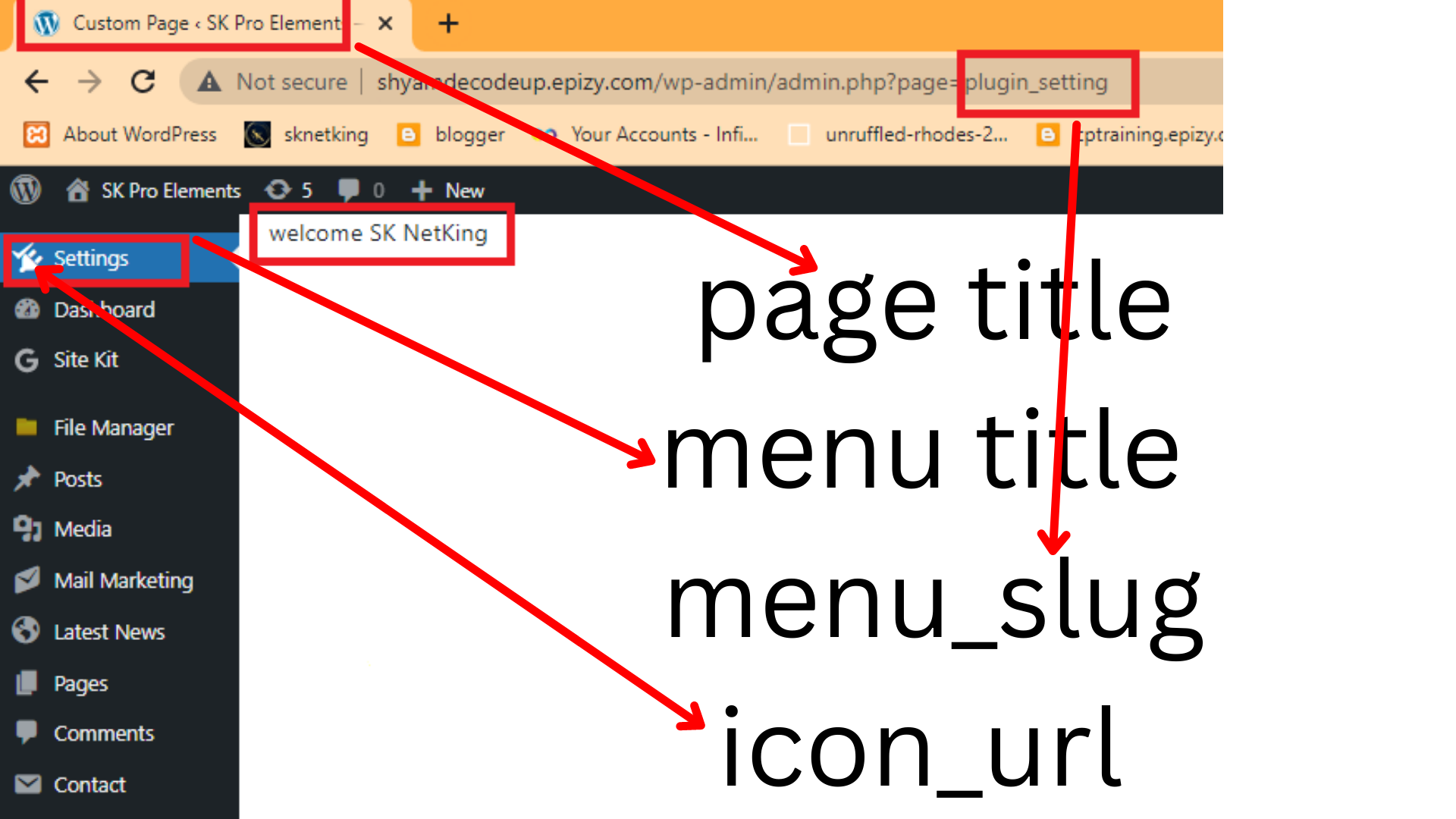
finally you see this output --




0 Comments